
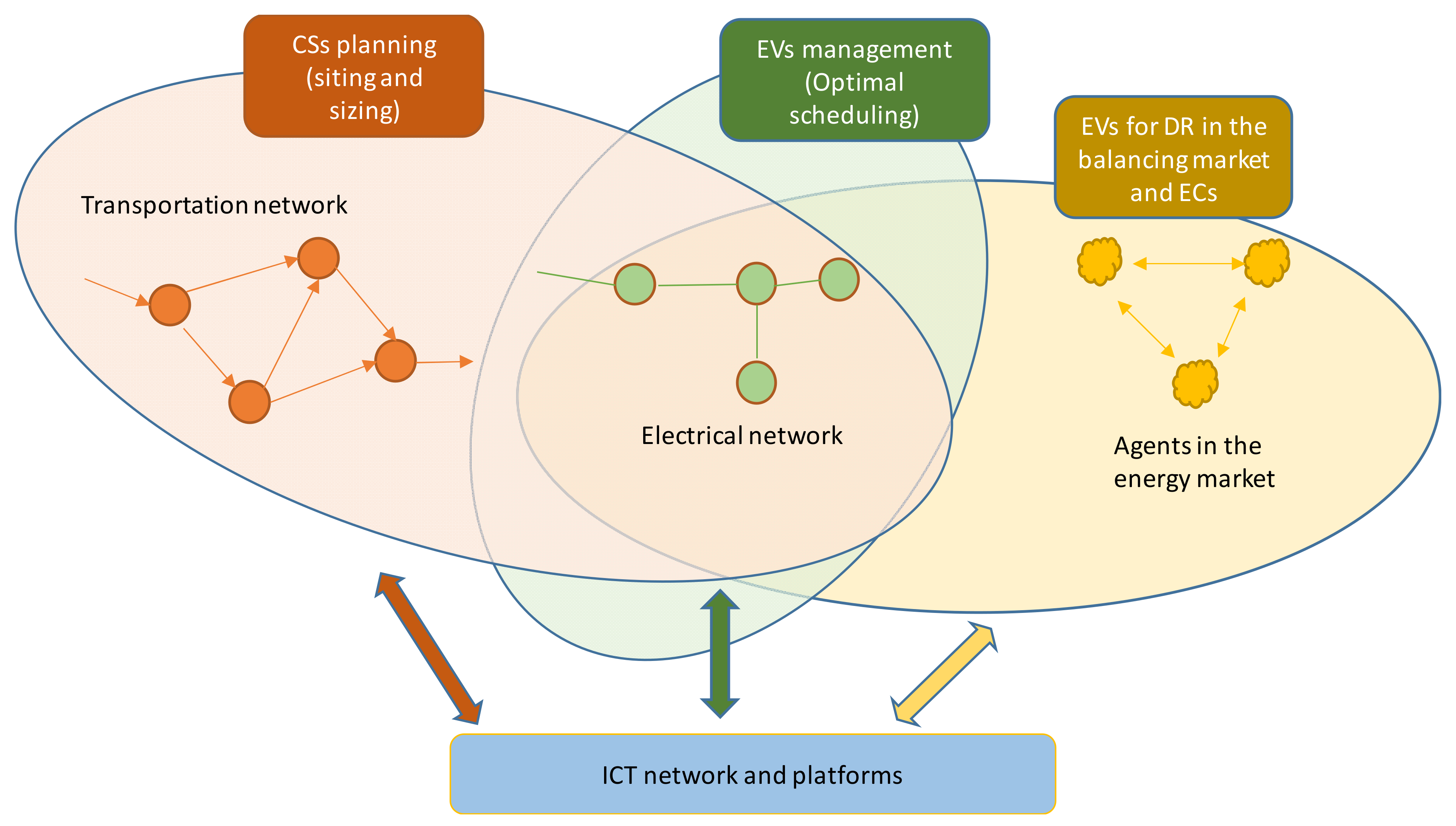
Energies | Free Full-Text | Towards the Integration of Sustainable Transportation and Smart Grids: A Review on Electric Vehicles’ Management

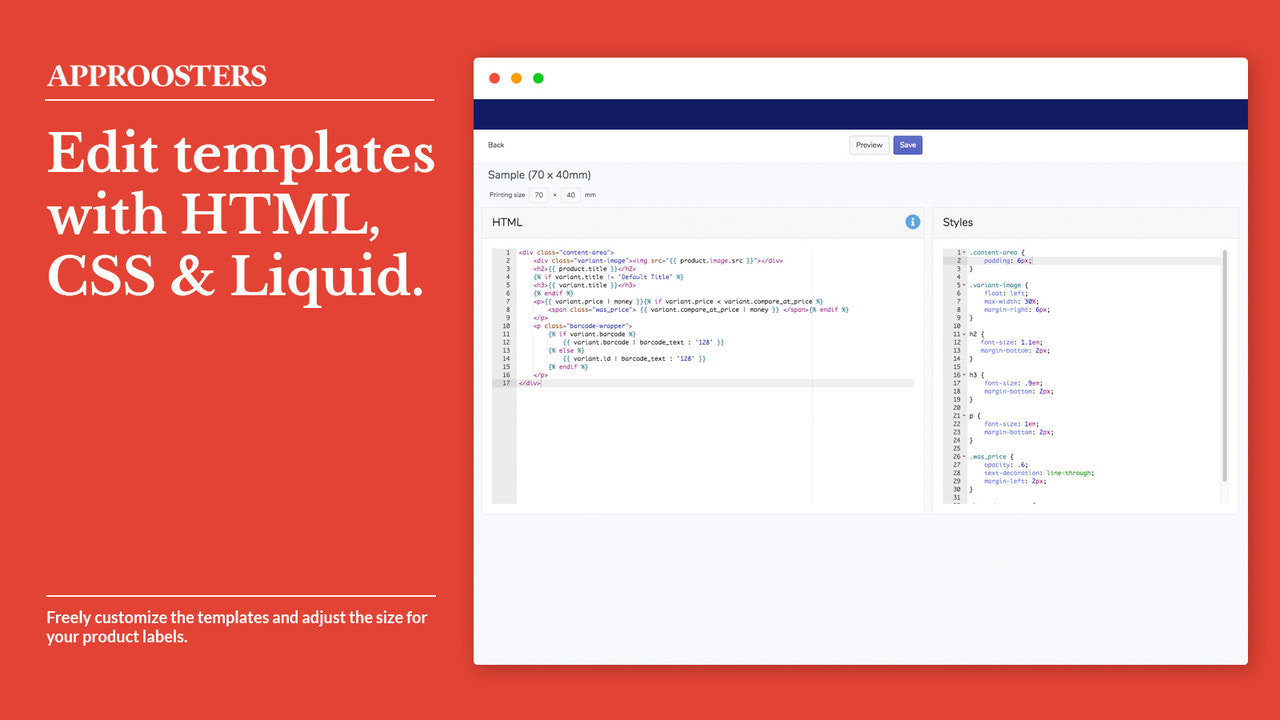
Labelrooster Product Printing - Print product labels with fully customizable templates | Shopify App Store

Frontiers | Impact of Maximizing Css/MIC Ratio on Efficacy of Continuous Infusion Meropenem Against Documented Gram-Negative Infections in Critically Ill Patients and Population Pharmacokinetic/Pharmacodynamic Analysis to Support Treatment Optimization